テンプレートの利用例
SimpTempのテンプレートの利用例です。ぜひ参考にしてみてください。

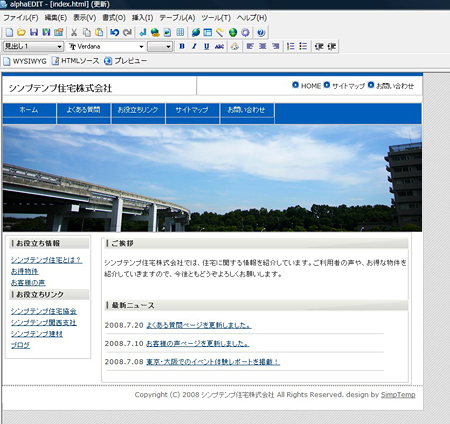
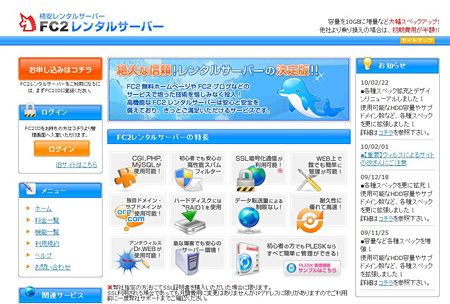
![]() [利用例] シンプテンプ住宅株式会社
[利用例] シンプテンプ住宅株式会社

CSSテンプレート素材の設置方法
 まずは、「テンプレート」ページでお好みのテンプレートを選んで、ダウンロードしましょう。
まずは、「テンプレート」ページでお好みのテンプレートを選んで、ダウンロードしましょう。
そうすると、ZIPファイルという圧縮した状態のファイルが、あなたのデスクトップなどに保存されます。
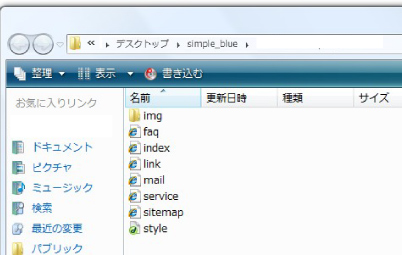
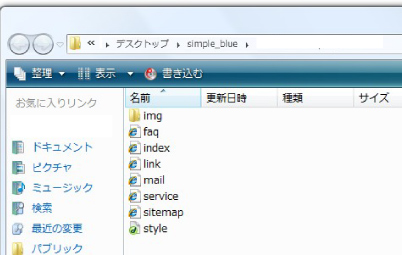
保存されたファイルを、ダブルクリックするなどして、解凍してください。するとフォルダが現れます。
素材フォルダの中身について
フォルダの中身は「index.html」「style.css」「imgフォルダ」などです。展開されたファイルを編集するなどして、ご自由に利用してください。

「index.html」 →トップページにあたるファイル。
「style.css」 →スタイルシート。こちらで背景画像やトップ画像などを指定しています。
「imgフォルダ」 →画像が入っているフォルダ。自分の好きな写真にすればオリジナルのホームページが作成できます。背景、ヘッダー、タイトルバーなどの画像フォルダです。

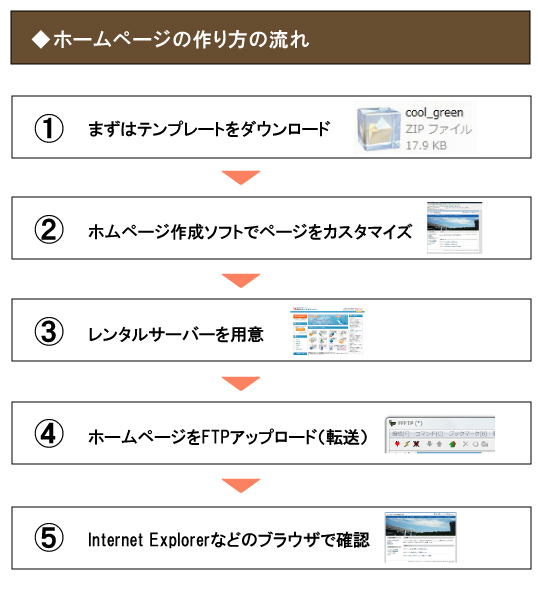
ホームページの作り方の流れについて

ホームページの作り方の流れですが、まずはテンプレートをダウンロードして、ページをカスタマイズしていきましょう。
そしてファイルが完成したら、そのHTMLファイル達を、契約したサーバーにFTPアップロード(転送)しましょう。これによりホームページが開始できます。
無料の画像素材でおすすめのサイトは「足成」「ゆんフリー写真素材集」です。
ロゴ制作や写真加工に役立つフリーソフトでは、「GIMP 日本語版」がおすすめです。

ホームページ作成ソフトについて
ホームページのファイルの編集ですが、ホームページ作成ソフトやメモ帳ソフトなどを活用する事で、手軽に編集できます。フリーソフトでは「alpha EDIT」、有料では「ホームページビルダー」がおすすめです。

●alpha Editを開いた画面
まず始めにトップページにあたる index.html というHTMLファイルを編集しましょう。
そして、タイトル、キーワード、本文、下部のcopyright部分をご自分のサイト名にしてみてください。
編集後は 「index.html」ファイルをダブルクリックして立ち上げ、内容を確認してください。こうした作業を繰り返してファイルを完成します。
その他のページの作成方法は、単純にindex.htmlをデスクトップなどにコピーして、メインページ(main.html)、リンク集ページ(link.html)、お問い合わせページ(mail.html) といったファイル名にして、ページを複製していって下さい。


メモ帳ソフトで編集

トップページにあたる index.html の編集ですが、Windowsなどに付属されている、メモ帳などのエディターソフトで編集する事もできます。
左下の「スタート」から、「すべてのプログラム」→「アクセサリー」→「メモ帳」をクリックして、メモ帳ソフトを起動してください。
次に、タイトル、キーワード、本文、下部のcopyright部分をご自分のサイト名にしてみてください。

メモ帳ソフトでテンプレートを編集する流れ

1. では、実際にソフトを立ち上げて作成していきましょう。
左下の「スタート」→「すべてのプログラム」→「アクセサリ」→「メモ帳」をクリックしてください。
(* Windowsの場合です)

2. すぐにメモ帳が立ち上がります。
こちらはメモ帳ソフトを開いた画面です。

3. 次にファイルを開きます。
メニューの「ファイル」から、開くをクリックしてください。

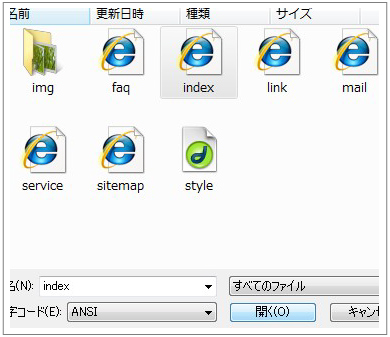
4. デスクトップなどにダウンロードしたテンプレート名を選択してください。
今回は、例として、「simple_green」を活用しています。
5. テンプレートのフォルダを選択すると、「img」という画像が入ったフォルダが表示されます。
そのままだとHTMLファイルが表示されないので、下の「すべてのファイル」を選択してください。

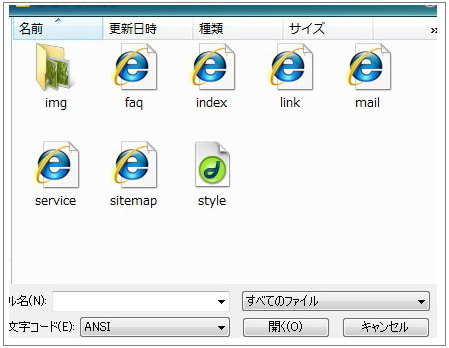
6. すると、indexファイルなどすべてが表示されます。
ファイルが表示されているか確認してみてください。

7. indexファイルを選択して、下の「開く」をクリックしてください。
ダブルクリックしてもOKです。

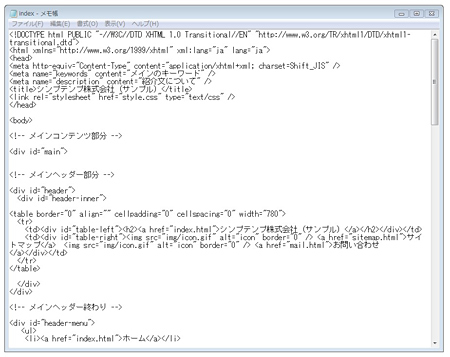
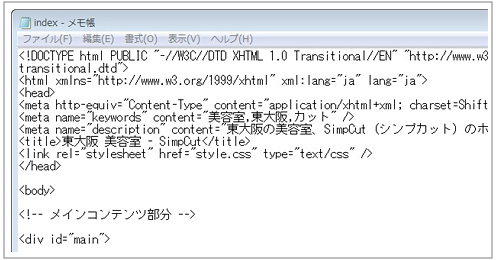
8. こちらが indexファイルをメモ帳で開いた画面です。
ホームページのHTMLソースが表示されています。(なるべく難しく考えないでください^ ^)

9. まずは、サイトのタイトルや、キーワードを編集していきましょう。
(* meta とは、検索エンジンで表示されるサイトの紹介文などです)

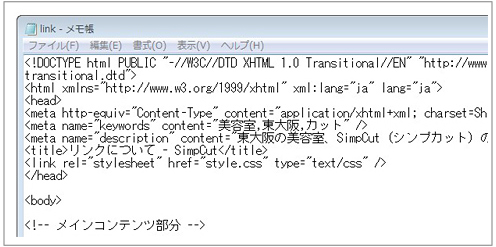
10. indexファイルが完成しましたら、次にリンクページを開いてみてください。
そして、タイトルなどを編集していってください。

11. これらの作業を繰り返して、お問い合わせなど、すべてのページを完成させてください。

よく使うHTMLタグについて
「h2 タグ」 →これは記事の見出し部分です。「当サイトへようこそ!」などコンテンツの見出しを記載してください。
「br タグ」 →これは改行のタグです。
「img タグ」 →これは画像を挿入するタグです。
「a タグ」 →これはリンクを掲載するタグです。

トップ画像ファイルの変更方法

トップ画像を変更したい場合は、ご自分で用意した画像ファイルを用意します。サイズを元から入っているサンプル画像(main_photo.jpg)のサイズと同じにします。
「main_photo.jpg」横780px x 縦200px
そして、ファイル名(main_photo.jpg)やサイズ(780px x 200px)はそのままで、画像の内容だけを上書きして変更してください。

レンタルサーバーを決定する

ホームページを掲載するサーバーを決定して、作成したファイルをアップロード(転送)します。
フリーのレンタルサーバーでは「FC2サーバー」「エックスフリー」「忍者サーバー」などが人気です。
格安のレンタルサーバーでは「さくらのレンタルサーバー」「ロリポップ」「XREA」などが人気です。

ファイルをアップロード(転送)する

基本的にホームページは、サーバーというスペースをレンタルして、そこにファイルを送って表示してもらいます。そのサービスをしているのがレンタルサーバー・サービスです。URLアドレスも用意してもらえます。
流れとしては、テンプレートをダウンロードし、ページをカスタマイズします。そしてファイルが完成したら、そのHTMLファイル達を、契約したサーバーにFTPアップロード(転送)しましょう。
ファイルの転送(アップロード)にはFTP転送が使えるソフトが必要です。 「FFFTP」というファイル転送ソフトが人気です。

FFFTPの使用の流れ

1. ソフトを立ち上げます。
2. 新規ホストの設定をクリック
3. サーバーのFTP情報を入力します。
4. 設定が完了したら、「接続」をクリックして、サーバーに接続します。
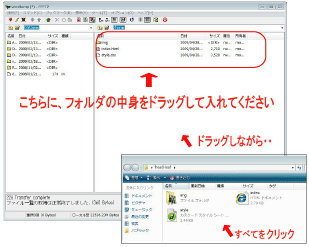
5. 接続された画面が表示されましたら、左側がデスクトップなどにある、あなたのファイルです。
右側は、サーバーのファイルになります。
6. その右側に、作成した index.html ファイルなどをアップロードしてください。
ファイルをドラッグして、右側に転送できます。その後は、ブラウザでサイトを確認してみてください。
転送が完了すれば、自分達のHPアドレスを入力するとホームページが表示されます。これでようやく完成です。おつかれさまでした。

ホームページの作成を代行してもらえませんか?
ホームページ制作の代行については「格安のホームページ制作代行」ページをご覧くださいませ。
著作権表示の削除はできませんか?
テンプレート素材の「著作テキスト削除サービス」をご利用ください。まずはお気軽にお問い合わせください。


